JavaScriptとは、1995年にブレンダン・アイクさんによって開発されたプログラミング言語です。
JavaScriptは、プログラミング言語で1番人気といっていい言語です。
JavaScriptを使えるようになると、ページを更新しなくても画像が切り替わったり、入力中に検索候補がでてきたりと、動きのあるWebページを作ることができます。
ちなみに、「JavaScript」は、「Java」と名前が似ていますが、別のプログラミング言語です。

クライアントサイドでもサーバサイドでも動かせる
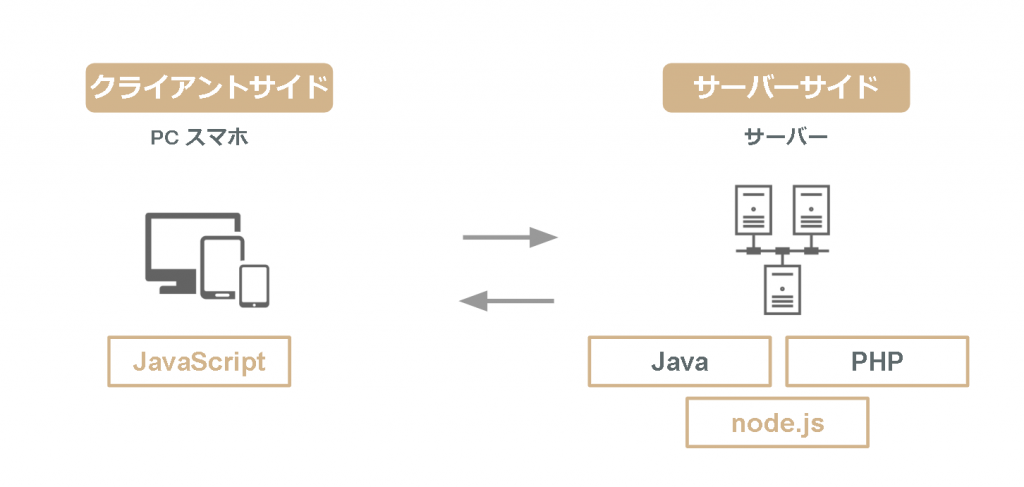
JavaScriptはクライアントサイドでもサーバサイドでも動かすことができます。
クライアントサイドとは、パソコンやスマホ側のことで、サーバーサイドとはインターネットの接続先のサーバー側のことです。
JavaScriptは、クライアントサイドの言語として開発されました。
webサイトを作成する場合、クライアントサイドはJavaScriptで、サーバサイドはJavaやPHPを使うのが主流でした。
しかし、2010年代初頭からnode.jsと呼ばれるサーバサイドで動作するJavaScriptが登場し、どちらもJavaScriptで開発できるようになりました。
クライアントサイドとは、パソコンやスマホ側のことで、サーバーサイドとはインターネットの接続先のサーバー側のことです。
JavaScriptは、クライアントサイドの言語として開発されました。
webサイトを作成する場合、クライアントサイドはJavaScriptで、サーバサイドはJavaやPHPを使うのが主流でした。
しかし、2010年代初頭からnode.jsと呼ばれるサーバサイドで動作するJavaScriptが登場し、どちらもJavaScriptで開発できるようになりました。

非同期処理が可能
JavaScriptは「非同期処理」ができるという特徴があります。
非同期処理とは、webサイトのページを更新しなくても処理できることをいいます。
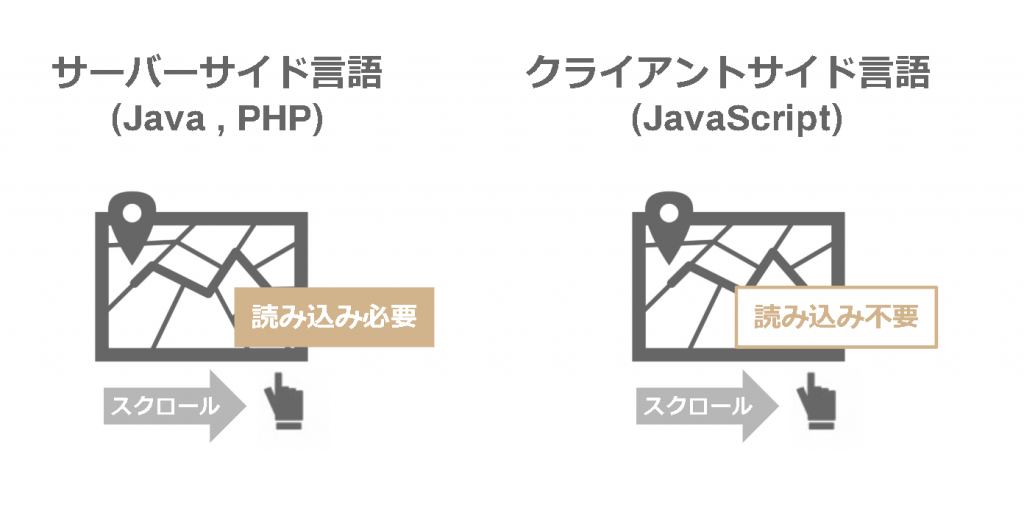
地図アプリを例に説明します。
例えば、JavaやPHPなどのサーバサイド言語だけで地図アプリができている場合、地図をスクロールをするたびに、ページの読み込みをしなければなりません。
非同期処理ができるJavaScriptだと、ページの読み込みをすることなく地図をスクロールすることができるのです。

豊富で強力なフレームワーク群
JavaScriptには、強力なフレームワークがたくさんあります。
具体的には、JQueryやReactといったフレームワークです。
現在でもフレームワークの開発が進んでいて、これらを活用することで、開発効率を大幅に向上させることができます。
具体的には、JQueryやReactといったフレームワークです。
現在でもフレームワークの開発が進んでいて、これらを活用することで、開発効率を大幅に向上させることができます。
クライアントサイド、サーバサイド、非同期処理、フレームワークについて 、別で解説します。
ぜひご参考ください。
KinoCode チャンネル
YouTubeで毎日動画配信しています。
動画は3分間なので、
・通勤時間
・お昼休み
・お手すきのとき
・寝る前
など手軽に視聴できます。
ちょっとしたインプットにどうぞ!
▼チャンネル登録はこちらからどうぞ。






