HTMLとは、「Hyper Text Markup Language」の略で、「マークアップ言語」の1つです。
マークアップ言語については後ほど説明しますが、他のマークアップ言語にはSGML、XMLがあります。
HTMLが使えるようになると、webページを作成できるようになります。
つまり、HTMLは、Webページの枠組みを作る言語です。
HTMLは、1990年代の初めごろから使われ始めていて、今ではほとんどのWebページがHTMLで作成されています。
Webページは、HTMLとスタイルシート言語のCSSを組み合わせて作るのが一般的です。

マークアップ言語
HTMLはマークアップ言語ですが、マークアップ言語とはなんでしょうか?
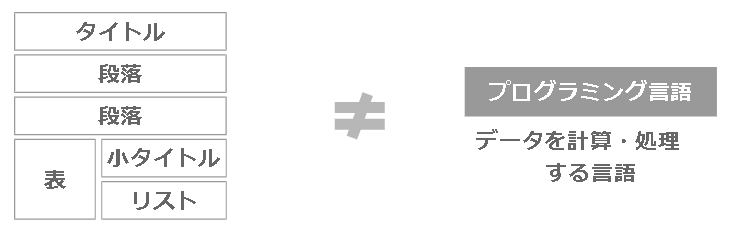
マークアップ言語とは、マークをすることで文章を構造化する言語のことです。
例えば、「ここはタイトル」「ここは段落」と印、つまり、マークすることで文章を構造できます。
マークアップ言語は、プログラミング言語とは違います。
マークアップ言語は文章を構造化する言語であり、プログラミング言語は、データを計算・処理する言語です。ここに違いがあります。

HTMLの仕組み
HTMLの仕組みについてみていきましょう。
コンピュータは人間と違い、視覚的に重要な文章やそうでない文章を見分けることができません。
そこで、「タグ」と呼ばれるマークを入れ込み、コンピュータにどの文章が大事なのかを教えるのです。
人間の視覚的にも、文章を太字にしたり、大きな文字にできるタグもあるので、重要な文を見分けることができます。
代表的なHTMLタグには「<p>(段落)」や「<h1>(大見出し)」、「<a>(リンク)」「<b>(太字)」などがあります。
例えば<h1>タグであれば、通常の文字よりも大きく表示したり、<b>タグであれば、文字を太くしたりできます。
HTMLをテキストに記述してGoogle Chromeなどのブラウザで開くと、記述した内容がブラウザ画面に表示されます。
このときブラウザがタグの意味を理解して、文字を大きくしたり、リンクをつけたりしています。
ブラウザには、HTMLの構文やタグを読み取って表示する役割があるからです。
HTMLが使われている場所
HTMLは基本的にwebページを作成する場合に使用され、世界中のほぼ全てのwebページに使われています。
HTMLはそのほかに電子メールやスマホアプリなどにも使われています。
HTML形式の電子メールはテキスト形式に比べて、色やアイコンなどを入れることができるので、表現豊かなメールを作ることができます。
CSS、JavaScript、プログラミング言語については別で解説します。
ぜひご参考ください。