CSSとは「Cascading Style Sheets(カスケーディング・スタイル・シート)」の略で、スタイルシート言語の1つです。
スタイルシート言語とは、構造化された文章のデザインを変更する言語のことです。
つまり、CSSは、Webページのデザインをつくる言語です。
CSSでは具体的に、文字の太さや色を変えたり、背景色を変更したり、余白を調整したりといったことができます。
そのため、CSSが使えるようになると、Webページを自由にデザインできるようになります。
ちなみに、スタイルシート言語にはCSSの他に、XML用のスタイルシート言語のXSLがあります。

HTMLとCSSの役割の違い
CSSはHTMLと組み合わせて使います。役割はどのようになっているのでしょうか?
HTMLとは、Webページなどの文章を構造化する言語です。
一方、CSSは、HTMLで作った文章のデザインを変更する言語です。
そして、プログラミング言語のJavaScriptを使うと、ページを更新しなくても画像が切り替わったり、入力中に検索候補がでてきたりと、動きのあるWebページを作ることができます。
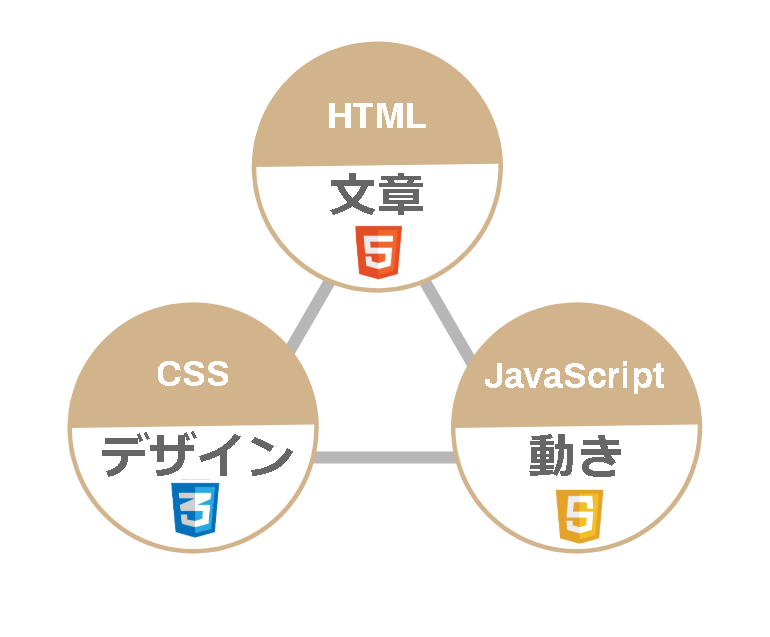
普段私たちがよく見ているWebサイトは、HTMLで文章、CSSでデザイン、JavaScriptで動きをつけるといった役割分担でできています。

CSSが必要な理由
次に、CSSが必要な理由を説明します。
文字の太さを変えたり、色を変更したりなどの文章を修飾するといったデザイン変更は、HTMLだけでもある程度は可能です。
しかし、CSSを使うと、webページをよりきめ細やかにデザインできるようになります。
例えば、他の文字や画像との間隔を広げて見やすくしたり、画像やボタンを均等に並べたりといったことができます。
また、HTMLは文章、CSSはデザインを記述するといった役割分担すると、Webページのソースコードが読みやすくなります。
ソースコードが読みやすいと、Webサイトの修正が楽になります。
反対に、ソースコードが読みにくいと、読むだけで大変になります。
ソースコードを読みやすくすることにより、Webサイトの修正や改善のスピードをあげることができます。
HTML、JavaScriptについては別で解説します。
ぜひご参考ください。






